Xmas クリスマス気分になれるブックマークレット
クリスマスシーズンがやって来ました。街中は赤と緑のクリスマスカラーばかりなのに、
こうしていつものように PC 作業しているあなたに贈るクリスマスプレゼント、
「Xmas ブックマークレット」です。試しに、↓のボタンをポチッと押してみて下さい。
このボタンをブックマークバー等にドラッグ&ドロップしておけば、
どこのサイトにいるときでも使えるブックマークレットになります。
普通にブラウザを見ているだけで、街中のようなクリスマス気分を味わえる!
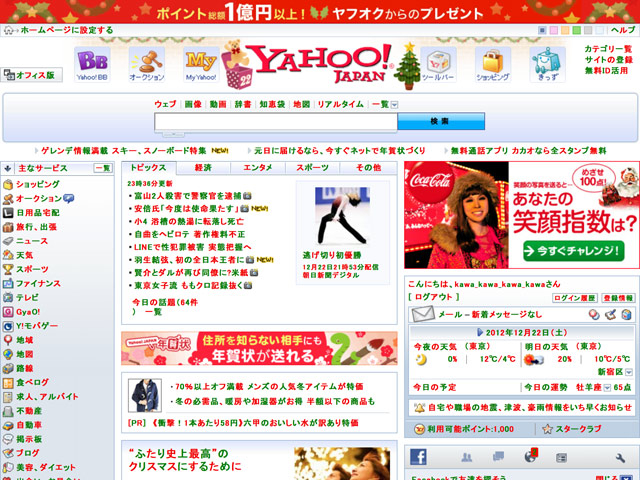
例えば、ヤフーのトップページはもともとクリスマスなのに、もっとクリスマスぽくなる。

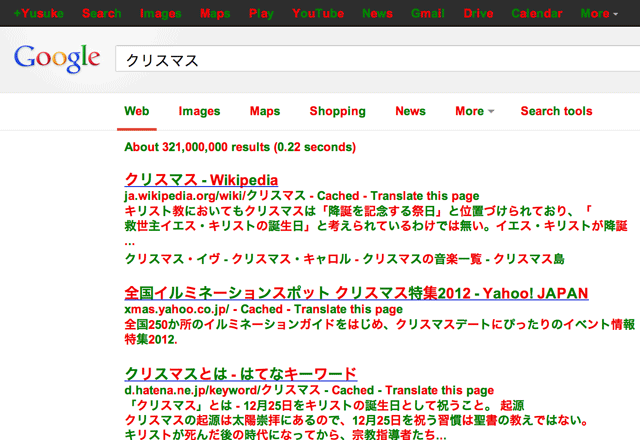
いつもと変わらないグーグルの検索結果だって、クリスマス気分で楽しめます。

Gmail でも Facebook でも、どこでも動きます。
Safari・Chrome・Firefox で動作確認済です。IE では動かないや。
JavaScript のソースコードは以下の通り。
var walker = document.createTreeWalker(document.body, NodeFilter.SHOW_TEXT);
var buf = [];
while(walker.nextNode()) {
var src = walker.currentNode;
if (! src) continue;
var text = src.data;
if (! text.length) continue;
text = text.replace(/[\s\r\n\t]+/g, '');
if (text.length < 1) continue;
if (! src.parentNode) continue;
var tag = src.parentNode.tagName;
if (tag.toUpperCase() == 'SCRIPT') continue;
if (tag.toUpperCase() == 'STYLE') continue;
var cls = src.parentNode.getAttribute('class');
if (cls == 'xmas-red') continue;
if (cls == 'xmas-green') continue;
buf.push(src);
}
var cnt = 0;
var loop;
loop = function () {
for(var j=0; j<10; j++) {
var src = buf.shift();
if (! src) return;
var fg = document.createDocumentFragment();
var list = src.data.split('');
var len = list.length;
for(var i=0; i<len; i++){
var chr = list[i];
if (chr.match(/[\s\r\n\t]/)) {
var space = document.createTextNode(chr);
fg.appendChild(space);
} else {
var tn = document.createTextNode(chr);
var font = document.createElement('font');
cls = (cnt ++ % 2) ? 'xmas-red' : 'xmas-green';
font.setAttribute('class', cls);
font.appendChild(tn);
fg.appendChild(font);
}
}
src.parentNode.replaceChild(fg, src);
}
setTimeout(loop, 1);
};
var rule = "font.xmas-red, font.xmas-green { font-weight: bold; display: inline !important; margin: 0 !important; padding: 0 !important; border: none !important; background: none !important; }\n";
rule += "li { font-weight: bold; }\n";
rule += "font.xmas-red, li:nth-child(even) { color: #F00000 !important; }\n";
rule += "font.xmas-green, li:nth-child(odd) { color: #008000 !important; }\n";
var style = document.createElement('style');
var sn = document.createTextNode(rule);
style.appendChild(sn);
document.body.appendChild(style);
setTimeout(loop, 1);
span タグには CSS が設定されて何かの用途で使われてしまうことが多いので、
数年ぶりに font タグを使ってみました。HTML5 には入っていないけど。
このブックマークレットは、12/22 開催のおばかアプリ選手権で Blue Light Filter と合わせて
発表しました。28ページ目くらいからです。